運営事務局


2024/10/02 12:45
think-cell社員によるお気に入り機能紹介⑤
皆様こんにちは!
地味にご無沙汰しております。
平野です。
皆様お元気でしょうか??
本日は久々となる、think-cellお気に入り機能を紹介致します!
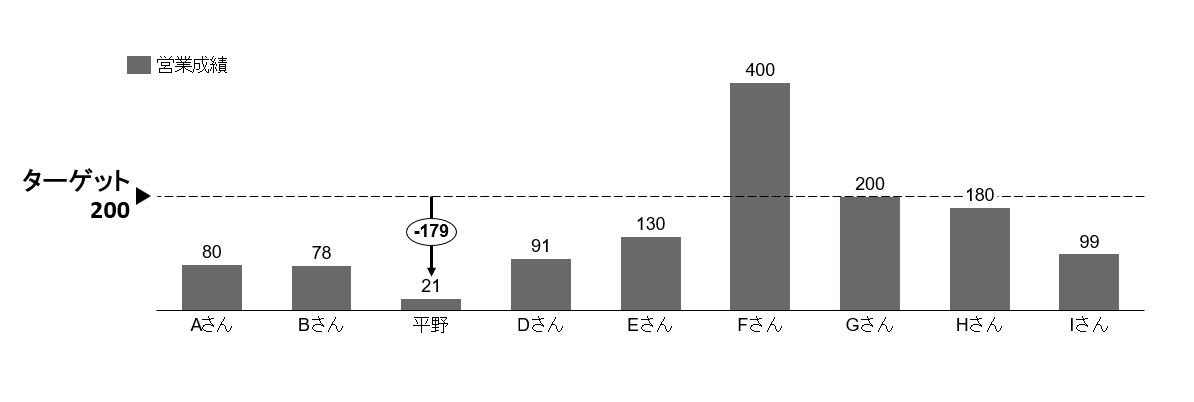
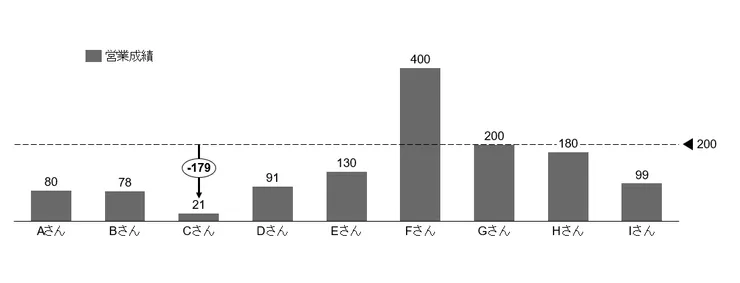
下記のように、バリューラインとレベル差分矢印を繋げられるのはご存知でしたか?!

上記のように、ターゲットと現状の差分がすぐに可視化できるだけでなく、
営業マンにとっては無慈悲なグラフが一瞬にしてできあがります!
Step1

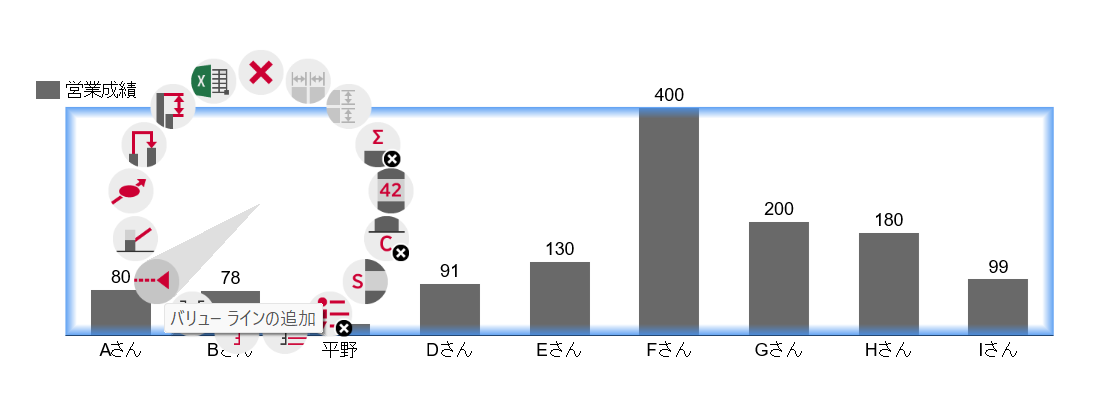
グラフ全体を右クリックで、「バリューラインの追加」

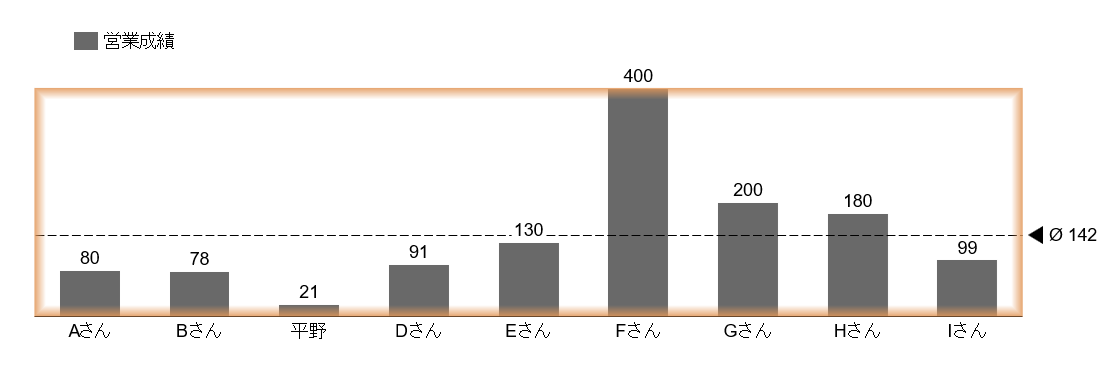
まずは平均値が自動計算されます!
Ø→こちらは「平均値」という記号らしいです。*最近知りました。
Step2
Øをターゲットと書き換えて、200のラインまで移動。
(必ずターゲットラインを動かしてください!)
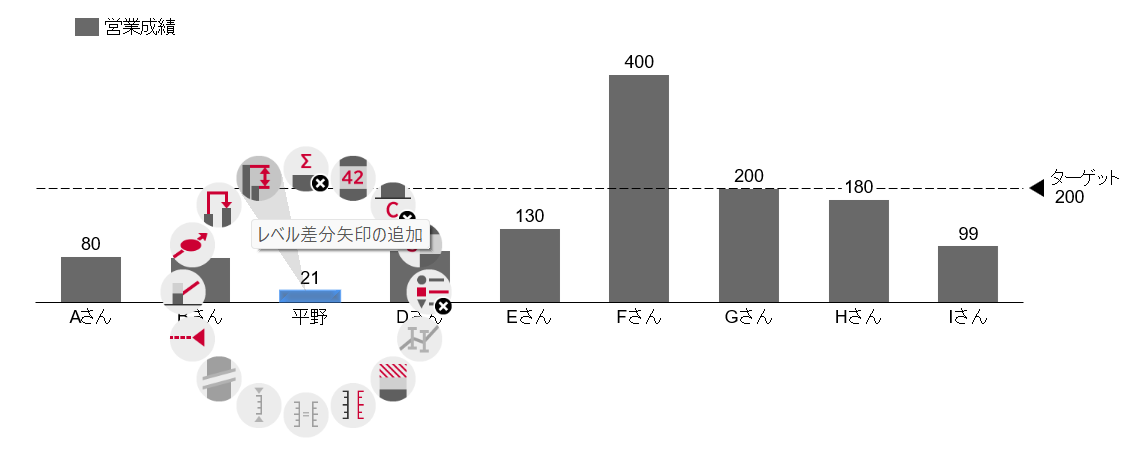
その後、対象の棒グラフを右クリックして、レベル差分を追加

Step3
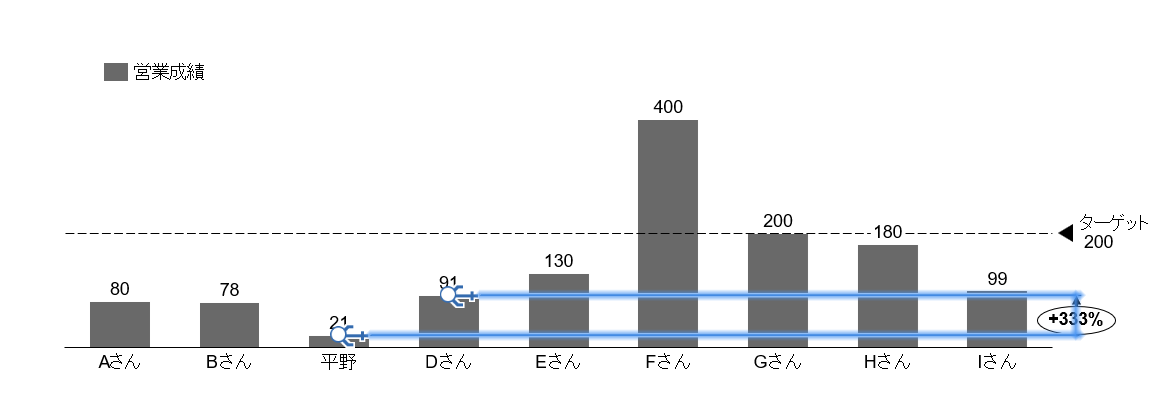
レベル差分の線を左クリックし、白い点をターゲットラインに重ねます

Step4
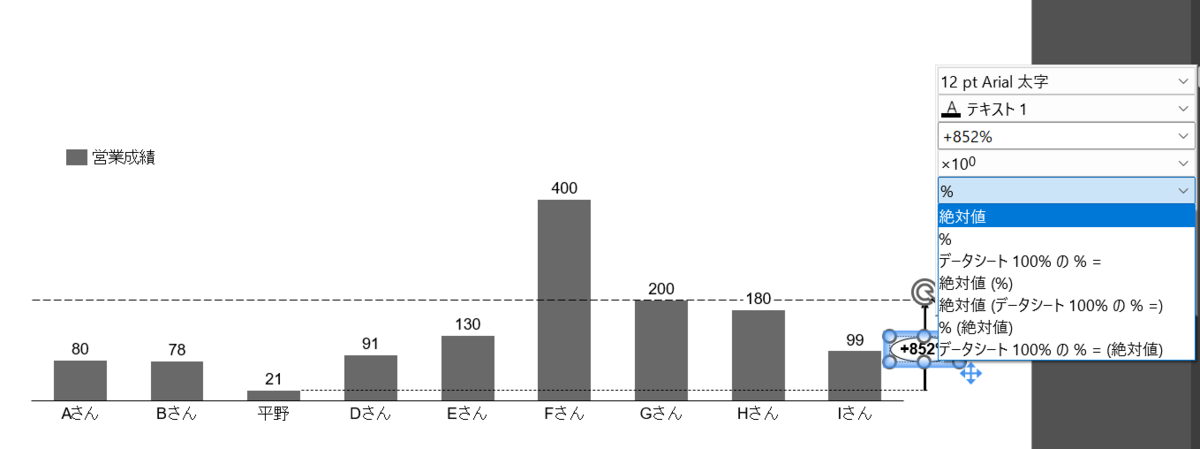
レベル差分の中の数字を左クリックして%から絶対値を選択
(これは数字次第で!)

Step5
レベル差分の線を移動して、線を2回ダブルクリック!(つまり4回クリック)

Step6
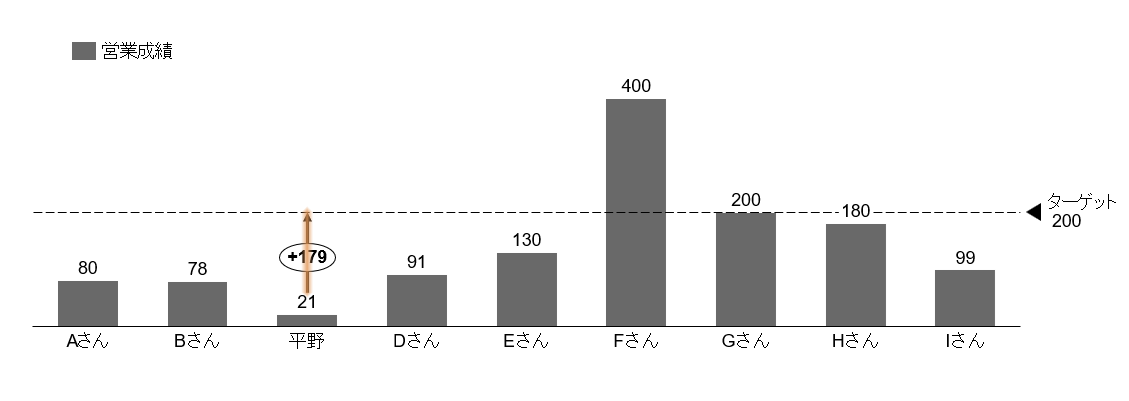
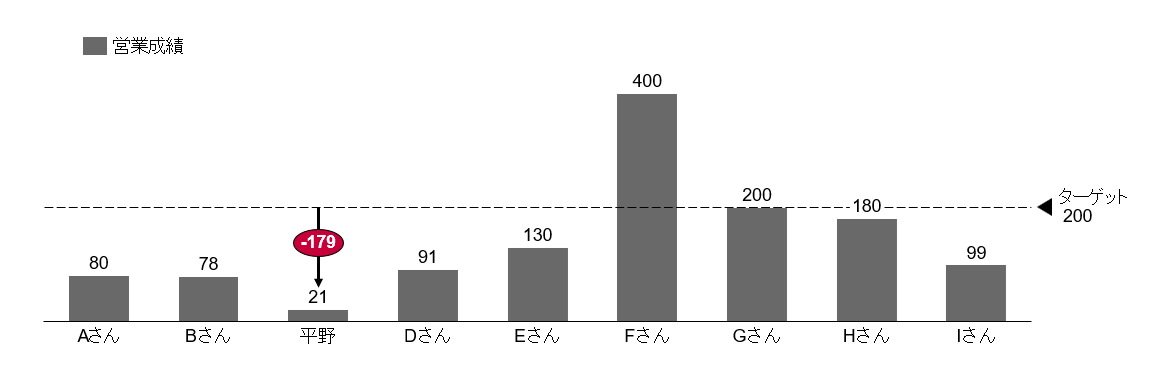
グラフ完成!!

現状と目標の差分をこのように表現できます!
オススメです!
ちなみに上記はあくまでも例ですので!
ご不明点等ございましたらいつでも仰ってください!
コメントする
2
件の返信
(新着順)






ミュートしたユーザーの投稿です。
投稿を表示なるほど〜
ミュートしたユーザーの投稿です。
投稿を表示ご不明点としてはチャート中の平野さんの営業成績ですね。ガンガンおねがいします!